




bioMérieux, Inc.
2020 Summer Internship
ServiceNow Auditing and SharePoint Applications
In the summer of 2020, I worked for bioMerieux as the Information Systems Intern for their Global IS team. During this time of COVID-19 in the United States, I worked from home for the entire time. I worked with and interacted with people from all over the globe. I felt that the project managers that I worked for allowed me to work autonomously. There were different topics that I had to learn to succeed in this role. I worked with three distinct groups in the company's IS field. I worked on the company SharePoint site, the telecommunications group on different Cisco devices, and the Service Center, observing tickets and identifying trends.
I worked on the SharePoint site, the telecommunications group on different Cisco devices, and the service center observing tickets and identifying trends.
While working for the SharePoint team, I reported to a group in France. I learned more sophisticated Excel functions, how to create and post SharePoint pages, and developed different JavaScript functions. The first product that I built for bioMerieux was a simplified contact support table. The original table included IS support information for each of the countries that bioMerieux operates, about 45, causing users to scroll through the list to find the required information. I created a simple form input section with a submit button and an HTML table.
I also created a JavaScript function that searches the table for a country name entered into the page. When the name is submitted, the row displays the information to the user, and all other countries remain hidden.
The second page helps to maintain device turnover. bioMerieux has employees all over the world, and the app I made allows users to check their devices. The list pulls the data from a JSON file and converts it to an HTML table, similar to the first page. When the page opens, a jQuery function pulls the data from the file and populates a hidden table. Users then input the computer ID into the search bar and click submit. After confirming that the functionality of the pages works, I converted the files to .aspx so that they can be added and moved quickly on the SharePoint site.
The last project that I worked on involved the use of excel spreadsheets. The team manager tasked me with making the multipage workbook to allow data on subsequent pages to be altered with changes to the principal/first page of the file. The information for the spreadsheet is gathered through the use of the Microsoft Forms application.
Chronologically, the first project family that I worked on helped to audit the Cisco telecommunication system. I started inspecting by comparing the existing settings of devices around the globe with standardized documentation. There were a few issues and problems with the settings of some conferencing equipment. I tracked and documented the discrepancies in a spreadsheet and turned in my findings to my manager.
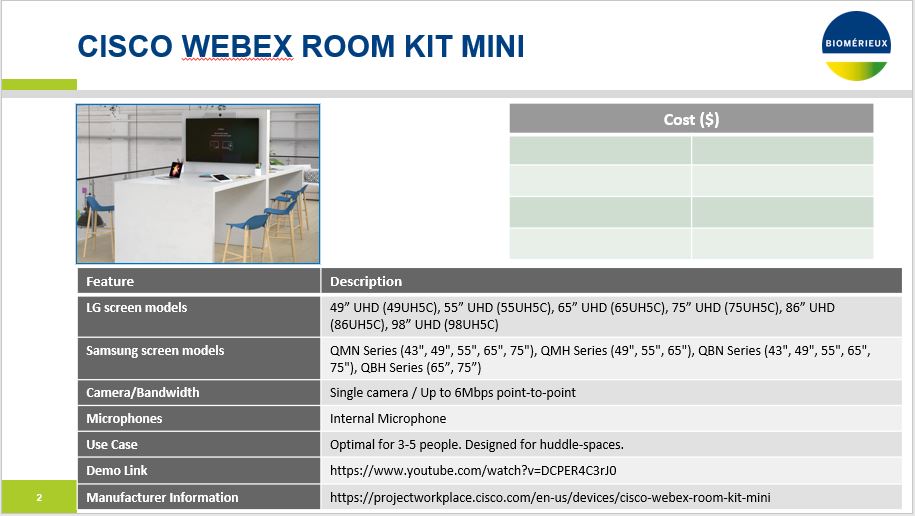
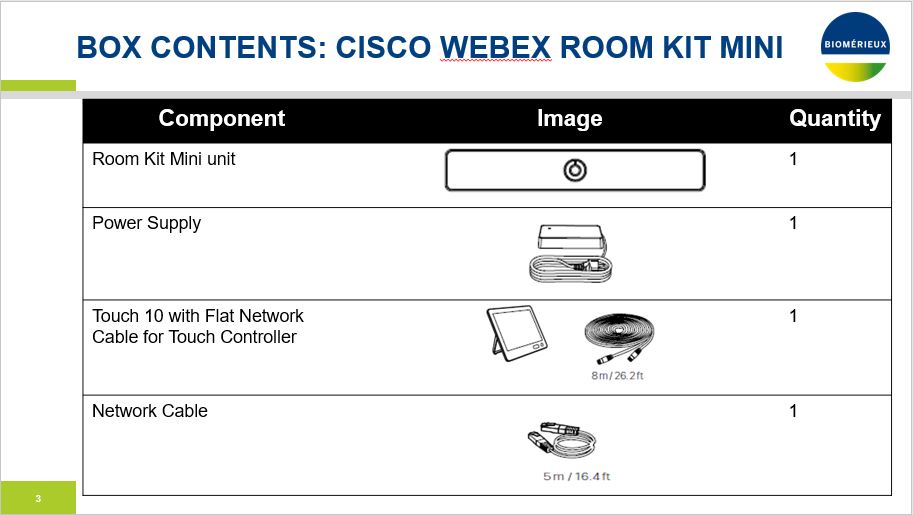
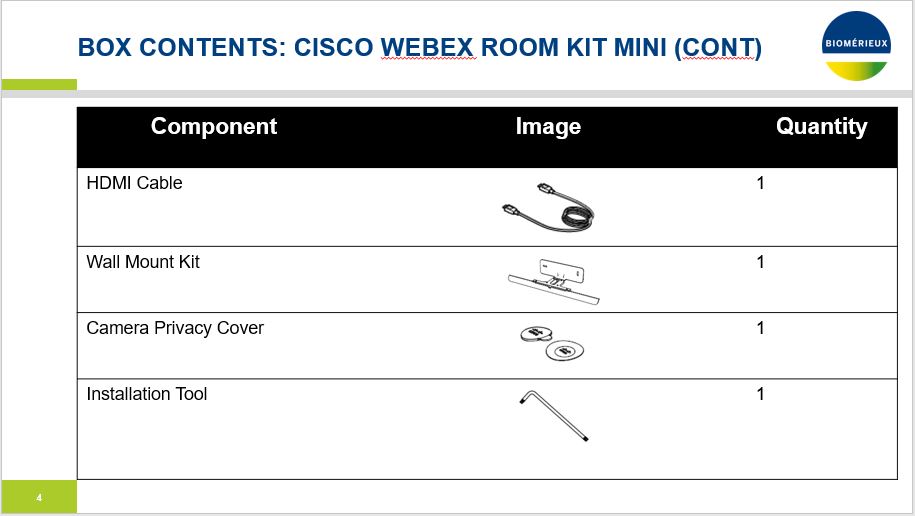
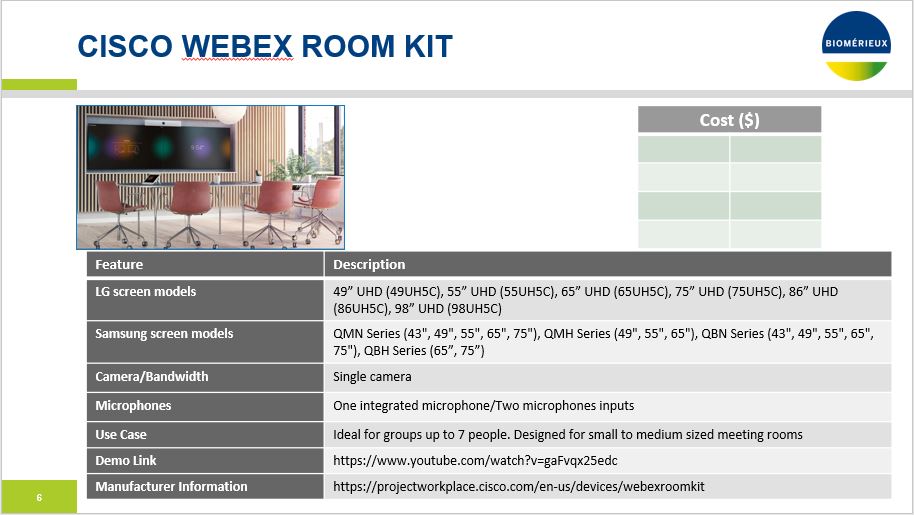
Following the analysis of the existing infrastructure in place, I worked on creating a product catalog for different Cisco products. The products being researched are part of the Cisco Room Kit family. I read through the manuals of the Room Kit Mini, Standard, Plus, and Pro to find different specifications.
Each of the gadgets has its uses and recommended peripherals. I pulled different specifics and standard pieces of data for the catalog. The catalog is to be used for the company members to order/request new equipment from the IS department.